無料eラーニング動画 サイト(LMS)を自分自身で構築してみた【eラーニングを選定している方へ必見!】
動画で学べるeラーニングサイト(LMS)を自分自身で構築してみましたので、eラーニングを選定している方に参考にして頂ければ幸いです。

■先に完成形披露(動画)
以下の様なe-ラーニングサイトを作成しました。(情報処理技術者試験対策講座)
eラーニングシステム(動画サイト)を自分で構築してみた【情報処理安全確保支援士】
■サンプルサイト
サンプル講座としてログインできるようにしましたので、実際にログインして使ってみてください。
■追記 実際に使ってみたい方 構築してみたい方へ
この記事投稿時に有料でのソースコード提供依頼(データベース定義dll含む)、
構築提供依頼を頂いています。
ご希望の方はココナラで出品しましたので
以下で確認頂けると幸いです。
・ソースコードの提供(要望があれば、設計逆おこしはこれから行います)
・ロリポップ(250円/月~)への初期セットアップ
・数人日以内の小さめの改修要望 等々
お気軽にご相談ください
■eラーニングを導入しようとした理由
以前から、情報処理技術者試験の対策講座をDVDで提供していましたが、以下の理由よりオンライン講座(eラーニング)への乗り換えを考えました。
- 年々解説するコンテンツ量が増えて、DVD焼くのがかなり大変・・
- 動画の管理がかなり大変
- 動画に誤りがあった場合、受講生への訂正に都度都度ダウンロードサイト作成し周知している
- 商品発送に関する手間、郵送代・物品などの経費が掛かる
- DVDの特性上いつでもどこでも学べない
- 一応MP4で提供しているが、携帯端末に移し替えるの大変らしい
■構築しようとしたきっかけ
一言でいうと、外部でe-ラーニングシステムを提供している業者は多々ありますが・・・お値段「高すぎる!」
「e-ラーニングシステム 格安」でググってみると
・格安で・・7万円・・・一か月あたり!!!
・360円・・・1名1か月 年間一人3600円でも受講生1000人になったら
年間360万円!!
う~ん、そんなに売れてません 大赤字でございます(涙
仮にUdemy等の動画教育サイトに登録すれば、eラーニングシステムは提供されていますが、、、
ほとんどの利益を持っていかれる上に自由度がない。
元々、飲食業で経営をしてた時に、家賃やらの中間コストをいかに減らせることが大切と感じている。
だから、コンテンツ提供する場合、自分の土地で売る つまり 自分自身でeラーニングサイトを持つのが最も儲かるという結論である。
■オープンソースは?
オープンソースで「moodle」というのがありますが、設定が難しそう・・
やりたいことに対してオーバースペックで受講生からしてみたらどういう風に操作していいかわかりずらい。
■実現したいこと
- 受講生情報の管理(ログイン管理)
- 受講生の講座区分に応じた動画の閲覧
- メニューで動画をカテゴリで分けて詳細画面へ遷移
- 見た目かっこよくしたい
- 閲覧実績がある動画を受講生ごとに管理したい
- 動画を時短再生(最大3倍速)にしたい
- タブレット・スマートフォンの画面にも対応したい
- すきま時間有効利用できるようにしたい!!
多分これだけの要件でも、外部発注すると3人月(300万円)以上はとられるでしょうね、、
でも、システム業界は大半が「人件費」
JAVA、PHP、HTMLなどは無料でそれをどうコーデングするかの費用
なので、、、、勉強もかねて自分でやってみることにした。
■制約事項
システムができた後にどこのサーバーに乗せるかでランニングコストが大きく違ってくる。
JAVAで開発してしまうと、AWSなどでサーバー領域もあわせて構築することになる。
クラウドサービスはたくさんあるが、サーバーから構築となるとこれもお高い!
現状のホームページは、ロリポップを用いており
月額たったの250円!!(固定)
※受講生に快適な環境を提供するため今は1,000円(月)のプランに切り替えていますが、それでも安い。
ただ、動的コンテンツを載せるために以下の言語を使う必要がある。
・PHP
最近はやりのPysonとかJAVAとか考えたが色々制約があるため、あまり経験のないPHPを使うことにした。
で、デザイン面も重要になってくるので
HTML、CSSの知識も習得要
■構築前勉強方法
必要な言語知識は以下
- PHP
- HTML
- CSS
- SQL(MySQL)
- JavaScript
ありきたりな言語ではあるが、当方長年(10年以上)上流工程(システム設計)がメインであるため、PHP、CSS(デザイン)に関してはほぼ未知の領域。
なので、以下の講座を受講して基礎学習した(全部で5日程度)
月額たったの980円で学びたい放題!めちゃめちゃわかりやすい
ドットインストール
こちらも月額1000円くらいで動画で学びたい放題
昔は書籍何千円も出して買っていたのに、便利な時代ですね。
書籍が売れない時代・・・eラーニング時代!!
やばい!急がねばと基礎学習を終えて実践に入る。
●構築技術編
休みの片手間で構築を行うため、可能な限り早く作業できるようにした。
本来は基本設計・詳細設計があるべきだが、(自分自身の要件的に)小規模であることから設計はデータベース設計レベルの最小限に抑えて、コーディングしながら構築することにした。(会社ではNG発言。でも、この業界後付け設計よくありますよね!)
■画面遷移
ログイン画面
↓
↓⇒⇒ユーザー情報変更画面
↓
講座一覧画面
↓
詳細画面(動画閲覧)
※各画面ではセッション管理を行う
■講座・動画登録に関して
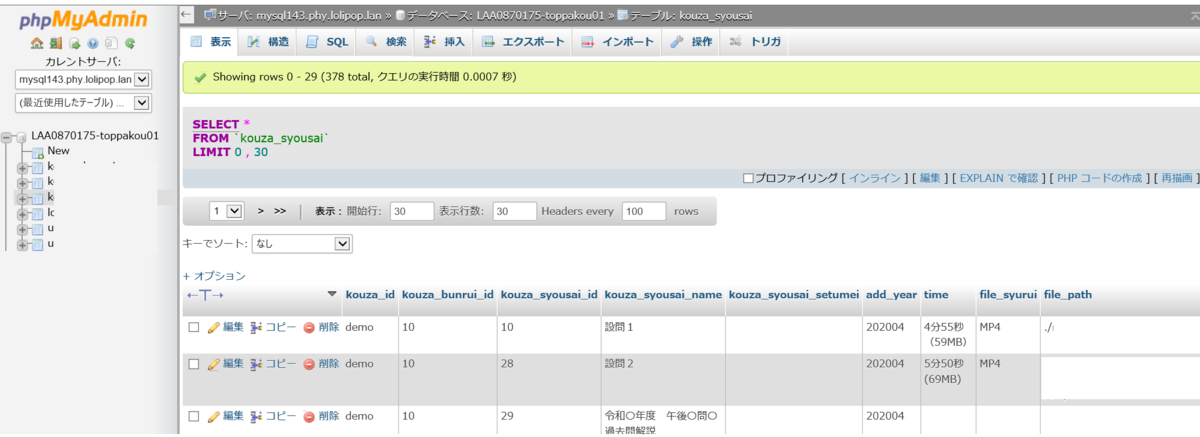
動画の登録に関しては、ロリポップで無料でPHPadminのGUIデータベース変更ツールが提供されている(使いやすい)ので、動画はFTPでアップロードし、パスや講座名をデータベースに直接設定する方法とした。

CSVでの流し込みなどもできるので、エクセルでデータ作って流し込みも可能(初期のDVDデータ移行はそれを利用)
■データベース設計
ここは長年経験はあるができるだけシンプルにするようにした。
- ユーザー情報
| ユーザ情報 | ||
| 日本語 | 英語 | 型 |
| 購入者ID | kounyuusya_id | VARCHAR |
| メールアドレス | VARCHAR | |
| パスワード | password | VARCHAR |
| 講座ID | kouza_id | VARCHAR |
| 受講年度 | zyukou_year | VARCHAR |
- 講座一覧(大分類
| 講座情報 | |||
| 日本語 | 英語 | 型 | 値 |
| 講座ID | kouza_id | VARCHAR | PM、SC、 |
| 講座名称 | kouza_name | プロジェクトマネージャ試験7つの突破口、 | |
| 並び順 | sort | NUMBER |
- 講座概要(中分類
| 講座分類 | ||
| 日本語 | 英語 | 型 |
| 講座ID | kouza_id | VARCHAR |
| 講座分類ID | kouza_bunrui_id | VARCHAR |
| 講座分類名称 | kouza_bunrui_name | VARCHAR |
| 講座分類詳細 | kouza_bunrui_syousai | VARCHAR |
| 講座分類説明 | kouza_bunrui_setumei | VARCHAR |
| 並び順 | sort | NUMBER |
- 講座詳細(小分類⇒これに動画情報を設定
| 講座詳細 | ||
|
|
||
| 日本語 | 英語 | 型 |
| 講座ID | kouza_id | VARCHAR |
| 講座分類ID | kouza_bunrui_id | VARCHAR |
| 講座詳細ID | kouza_syousai_id | VARCHAR |
| 講座詳細名 | kouza_syousai_name | VARCHAR |
| 講座詳細説明 | kouza_syousai_setumei | VARCHAR |
| 追加年度 | add_year | VARCHAR |
| 時間 | time | VARCHAR |
| ファイル種類 | file_syurui | VARCHAR |
| ファイルパス | file_path | VARCHAR |
| ファイル名 | file_name | VARCHAR |
| 並び順 | sort | NUMBER |
- 受講情報 →ユーザーごとの進捗を記録
省略(受講詳細とユーザーと日時の組み合わせ)
- ログイン情報 →いつだれがアクセスしたかの記録
省略
これだけ!シンプルだけど将来拡張性は高い!
■選ばれた動画とスクリーンへの連動
講座の動画の数分、for分回して、JavaScriptで差別化できるようにした。
PHP
| <a href="JavaScript:message('<?=escape1($row['file_path'])?><?=escape1($row['file_name'])?>','ch<?php echo($check_no -1); ?>','<?=escape1($row['kouza_syousai_id'])?>')"><?=escape1($row['kouza_syousai_name'])?></a> <font size="-1">(<?=escape1($row['time'])?>)</font> |
↓
出力HTML
<a href="JavaScript:message('.ファイルパス','ch1','40')">設問1</a> <font size="-1">(3分41秒(56MB))</font> <a href="JavaScript:message('.ファイルパス,'ch1','40')">設問1</a> <font size="-1">(3分41秒(56MB))</font>
↓
受取側javasccript
■速度変換
VIDEOタグのデフォルト機能で速度変換ができるので、
以下の様にJavaScriptと組み合わせでスクリーンに連動した
↓
■受講情報管理
動画再生しながらチェックボックスクリック時(又は動画再生30秒後)に、
受講情報テーブルを非同期で更新するようにした。Ajaxを利用
逆にチェックを外した時に削除情報を流す。
■デザインの工夫
当方、デザインセンスはないが、今回CSSを学ぶ中で見た目に可能な限りこだわってみた。

例を以下にあげる
マウスカーソルをあてた時に行の色を変えるのと同時に徐々に色を変化させる
transition: all 0.5s; ってのが0.5秒かけて .douga:hover に定義された色に変更していくテクニック
スタイルシートってすごい!!!
あとは境目を薄い黒の点線にする
border-bottom: dotted rgb(122, 122, 121);
■かかった工数
ドットインストールやProgateの勉強時間は30時間
構築にかかった時間 6日(土日利用)×8時間≒50時間
合計80時間 1人月150時間として0.5人月位
当方の客先との契約単価が当時130万円くらいだったはずなので、
原価ベースでは65万くらいかな
会社で発注すると設計・数人レベルでの打合せ・テスト・各種ドキュメントの作成で
多分6倍の工数3人月(300万)は取られるはず
■運用費用(年間)
一般のEラーニングの平均月額10万として
外部サービス利用:10万×12か月=120万!
自作:1,000円(ロリポップサーバ)×12か月=1万2千円!
100分の1に抑えることできました!
■追記 実際に使ってみたい方 構築してみたい方へ
この記事投稿時に有料でのソースコード提供依頼、構築提供依頼を頂いています。
ご希望の方は以下までご一報頂けると幸いです。(ココナラで提供予定)
info@toppakou.com
まずは、トラブル防ぐため、目的など認識齟齬がないか やり取りさせてください。
■感想
自作して正解でした。
デザインはココナラ(個人スキル)で発注しようと思ったのですが、以前デザインお願いした人が体調不良とのことで辞退・・
結果、自身でCSSも学んで基礎は身についたので自作して正解でした。
■情報処理技術者試験対策講座について
最後に宣伝させてください。
IT業界では知らない人のいない情報処理技術者試験について
私個人で以下の講座を企画・作成しています。
今まで述べたように、必要経費を最小限に抑える(全部自分でやる)ことで
大手予備校と同レベルの内容を格安で提供することを目標としています。

合格の喜びの声も頂いているので興味のある方は是非受講お願いします。
■追記 実際に使ってみたい方 構築してみたい方へ
この記事投稿時に有料でのソースコード提供依頼(データベース定義dll含む)、
構築提供依頼を頂いています。
ご希望の方はココナラで出品しましたので
以下で確認頂けると幸いです。
・ソースコードの提供(要望があれば、設計逆おこしはこれから行います)
・ロリポップ(250円/月~)への初期セットアップ
・数人日以内の小さめの改修要望 等々
お気軽にご相談ください
以上
※現在、